If you’ve ever wondered what vector art conversions are or how they work, you’re in the right place. Creating vector art means working with images that stay sharp no matter how much you resize them. Sounds amazing, right? This glossary is designed to make things simple for you. We’ve gathered all the important terms from A to Z, explained in simple language, so you can easily follow along.

Whether you’re just starting or want to brush up on your skills, this guide will give you the tools to create and work with vector art confidently. Let’s explore and make vector design easier than ever!
Mastering Vector Art Conversion: A Complete A to Z Glossary
What is Vector Art and Its Key Characteristics?
Vector graphics is a type of digital image created using mathematical equations to define shapes, lines, and curves. This method enables the creation of scalable images that retain their quality at any size, making it an essential tool in graphic design and digital media for producing crisp and versatile visuals.
Key Characteristics
- Scalability: You can resize vector art to any size, from tiny icons to large billboards, without losing quality.
- Resolution Independence: Vector graphics stay clear and sharp no matter how big or small you make them because they are not made of pixels.
- Easy to Edit: Shapes, colors, and other details in vector art can be adjusted quickly without affecting the overall quality.
- Clean and Precise: Vector designs are sharp and neat, making them visually appealing and professional.
- Small File Sizes: Vector files are lighter compared to raster images, saving storage space and loading faster online.
- Versatile: You can modify and reuse vector art for different projects, making it highly adaptable.
- Multiple Uses: Vector art works great for logos, illustrations, animations, and other creative needs.
- Modern Look: With clean lines and simple designs, vector art often gives a stylish and contemporary feel.
Differences Between Vector and Raster Graphics
Understanding the differences between vector and raster graphics is essential for choosing the right format for your project. Here’s a comparison of their key features:
Feature | Raster Graphics | Vector Graphics |
Composition | Made up of pixels | Made up of mathematical formulas (paths, lines) |
Scalability | Loses quality when scaled (pixelation occurs) | Scales without loss of quality (resolution-independent) |
File Size | Generally larger due to pixel data | Typically smaller due to mathematical representation |
Best Use Cases | Ideal for detailed images like photographs | Best for illustrations, logos, and simple shapes |
Editing Capabilities | Limited editing capabilities | Extensive editing capabilities with precise control |
Common Software | Adobe Photoshop, GIMP | Adobe Illustrator, CorelDRAW, Inkscape |
File Formats | JPEG, PNG, GIF, TIFF | AI, EPS, SVG, PDF |
Color Handling | Supports complex color variations | More schematic color handling; less complex blends |
Printing Limitations | May have issues with color accuracy in printing | Easy to print with adjustable colors |
Conversion Ease | Difficult to convert to vector | Easy to convert to raster |
A to Z Glossary of Vector Art Conversion Terms
This vector art glossary covers key terms and concepts to help you understand the process of creating scalable and high-quality vector graphics with ease.
A
In this vector conversion guide, learn about key terms starting with A, such as vector editing tools and techniques that form the foundation of vector art creation.
- Anchor Point
- Artboard
- Auto Trace
1. Anchor Point
An anchor point is a fundamental element in vector graphics, acting as a control point on a path. These points determine the shape, direction, and curvature of lines and paths. By manipulating anchor points, designers can create precise shapes and adjust curves with handles that extend from the points. They are crucial for creating detailed and accurate vector art.
2. Artboard
An artboard is the defined workspace within vector graphic software where designs are created and organized. It serves as a canvas for your artwork, helping you set boundaries for what will be visible, printable, or exportable. Artboards can be resized, duplicated, and customized to fit specific project needs, making them essential for multi-design workflows like branding and layouts.
3. Auto Trace

Auto Trace is a tool in vector design software that converts bitmap or raster images into vector graphics automatically. By analyzing the image, it detects edges, shapes, and colors, creating vector paths that are scalable without losing quality.
This feature is especially useful for digitizing logos, illustrations, or sketches, saving designers significant time compared to manual tracing. Auto Trace ensures that the vectorized version closely resembles the original image, making it ideal for projects that require precision and scalability.
B
In this section of the vector graphic conversion, we explore essential terms starting with B, focusing on tools and techniques that enhance precision and creativity in vector art.
- Bezier Curve
- Bitmap
- Blending Modes
1. Bezier Curve
A Bezier curve is a mathematical curve used in vector graphics to create smooth and scalable paths. It is controlled by anchor points and handles, allowing designers to craft intricate shapes and precise curves effortlessly.
2. Bitmap
A bitmap is a pixel-based image format, consisting of a grid of tiny squares (pixels). Unlike vectors, bitmaps cannot be scaled without losing quality, making them more suited for detailed photographs rather than scalable designs.
3. Blending Modes
Blending modes are effects used in graphic design to determine how layers interact with each other. They allow you to combine colors, create overlays, and add depth to your designs, enhancing the overall visual impact.
C
This part of the vector conversion delves into important terms starting with C, focusing on techniques and tools that improve the functionality and versatility of vector designs.
- Clipping Mask
- CMYK Color Model
- Curves
1. Clipping Mask
A clipping mask is a tool used to hide parts of an image or design that fall outside a defined shape or path. It is commonly used in vector graphics to create clean and precise layouts while keeping the hidden content intact for future edits.
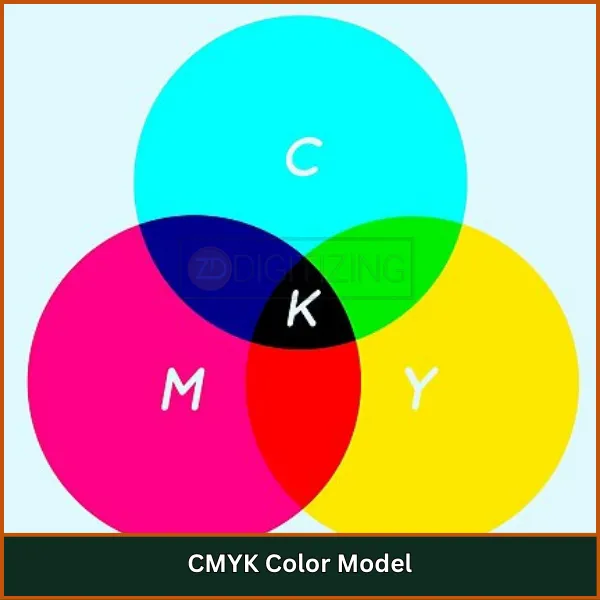
2. CMYK Color Model

The CMYK color model is a subtractive color system widely used in printing. It works by combining four colors—Cyan, Magenta, Yellow, and Black (Key)—to create a full spectrum of shades and hues. This model operates by subtracting light from a white background, which is why it’s ideal for physical print media like brochures, posters, and packaging.
By layering the four inks in varying proportions, CMYK ensures accurate color reproduction, making it a go-to choice for professional printing.
3. Curves
Curves refer to the graphical representation of tones or shapes in vector graphics. They are used to adjust brightness, contrast, or the paths of a vector design, providing designers with precise control over their artwork.
D
In this section of the vector design glossary, we cover essential terms starting with D, highlighting tools and concepts that enhance design precision and functionality in vector art.
- DPI (Dots Per Inch)
- Drop Shadow
- Duplicate
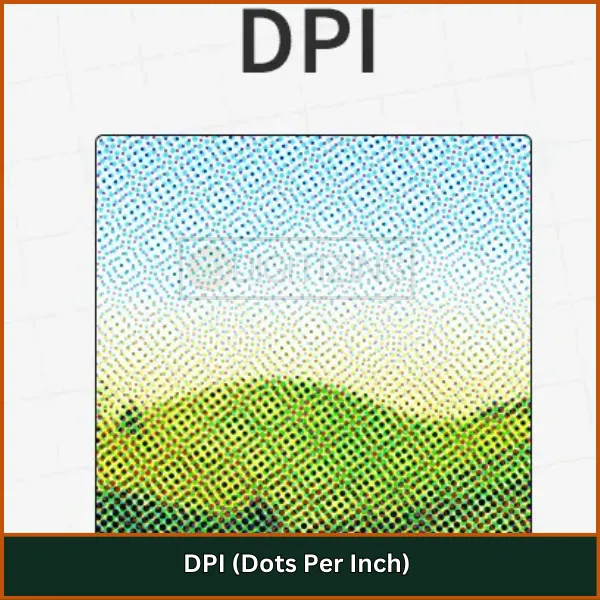
1. DPI (Dots Per Inch)

DPI (Dots Per Inch) is a crucial measurement of resolution used in printing and graphic design. It refers to the number of individual dots of ink or pixels that can fit into a linear inch of a printed image. The higher the DPI, the greater the detail and sharpness in the final print.
For example:
- Low DPI (72 DPI): Suitable for digital screens but not ideal for printing, as it results in blurry or pixelated prints.
- High DPI (300 DPI or more): Standard for professional printing, ensuring sharp and detailed images.
DPI is essential in designing brochures, posters, or any print media where clarity and detail are critical. Choosing the right DPI value ensures your printed designs meet professional quality standards.
2. Drop Shadow
A drop shadow is a design effect used to create the illusion of depth by adding a shadow behind an object. It enhances the visual impact of vector graphics by making elements appear elevated or three-dimensional.
3. Duplicate
Duplicate is a feature in vector software that allows you to quickly create an identical copy of a selected object or element. It is a time-saving tool widely used for creating patterns, repetitions, and consistent designs.
E
This section of vector art conversion explores terms starting with E, focusing on tools and concepts that bring efficiency and precision to vector graphic design.
- EPS (Encapsulated PostScript)
- Expand
1. EPS (Encapsulated PostScript)
EPS (Encapsulated PostScript) is a file format commonly used for saving vector graphics. It is versatile and widely compatible with different design software, making it ideal for sharing and printing high-quality vector images.
2. Expand
Expand is a function in vector software that converts live effects or strokes into editable vector paths. It allows designers to make precise adjustments to complex designs and ensures compatibility across different software.
F
Here, we cover essential terms starting with F, focusing on features that help designers enhance and finalize their vector creations.
- Fill
- Flatten Transparency
- Font Embedding
1. Fill
Fill refers to the color, gradient, or pattern applied to the interior of a shape or path in vector graphics. It allows designers to customize the appearance of their artwork by adding visual depth and vibrancy.
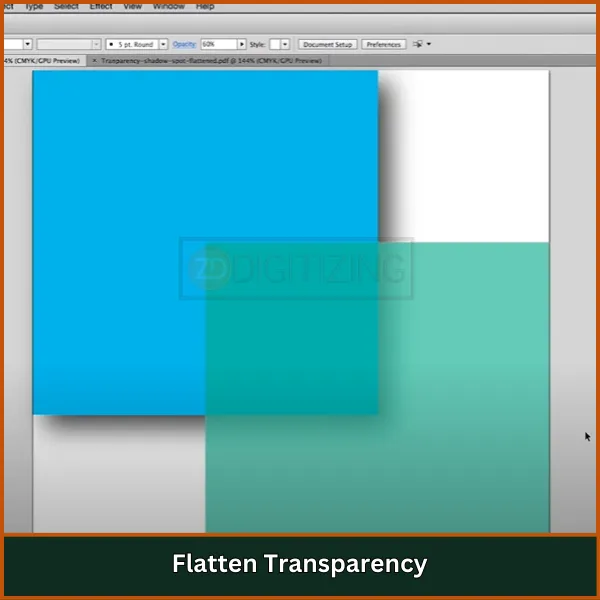
2. Flatten Transparency

Flatten Transparency is a process in vector design software that simplifies artwork by converting transparent areas, gradients, and effects into solid, editable objects. This ensures that the design maintains its appearance across different platforms or when printed.
When working with complex designs, elements like transparency and blending modes may not render correctly in all file formats or printers. Flattening transparency resolves this by breaking down these effects into basic shapes and colors, ensuring consistency and compatibility.
3. Font Embedding
Font embedding involves including font data within a vector file to preserve text appearance. It ensures that the design looks the same on any device or software, even if the specific font isn’t installed.
G
Here we highlight key terms starting with G, emphasizing tools and techniques that aid in precision and organization in vector art.
- Gradient
- Graphic Styles
- Grids and Guides
1. Gradient
A gradient is a gradual transition between two or more colors or shades, used to add depth and dimension to vector graphics. Gradients are commonly applied to shapes and text to create a more dynamic and visually appealing design.
2. Graphic Styles
Graphic styles are pre-designed sets of effects, fills, and strokes that can be applied to vector elements with a single click. They help streamline the design process by allowing designers to reuse consistent visual effects across projects.
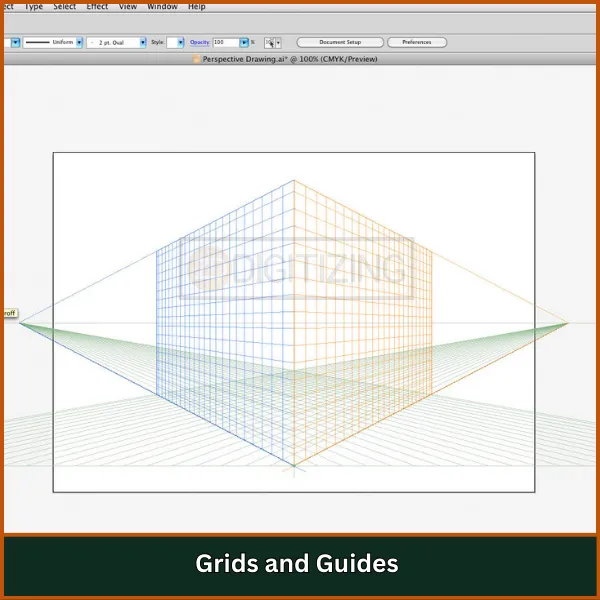
3. Grids and Guides

Grids and Guides are essential tools in vector design software that help designers align and position elements with precision.
- Grids: A series of horizontal and vertical lines overlaid on the workspace, providing a structured framework. Designers use grids to maintain symmetry and consistent spacing in their layouts.
- Guides: Customizable lines placed manually to assist with aligning specific elements. Guides are flexible and can be adjusted or locked to ensure consistent positioning.
H
We explore important terms starting with H, focusing on tools and concepts that enhance precision and creativity in vector graphics.
- Halftone
- Handle
- Hue
1. Halftone
A halftone is a pattern of dots or lines used to simulate gradients or shading in vector graphics. It is commonly used in printing and retro-style designs to create a textured and artistic effect.
2. Handle
A handle is a control point attached to an anchor point that allows designers to adjust the direction and curvature of a path or line. Handles provide fine control over shapes, enabling smooth and precise adjustments.
3. Hue
Hue refers to the pure color or shade in the color spectrum, such as red, blue, or yellow. In vector graphics, hue adjustment helps designers modify and balance colors to achieve the desired visual effect.
I
Here we cover key terms starting with I, focusing on tools and techniques that help streamline the vector design process and enhance functionality.
- Illustrator
- Image Trace
- Import Formats
1. Illustrator
Illustrator refers to Adobe Illustrator, a leading software for creating and editing vector graphics. It provides powerful tools for designing logos, illustrations, typography, and other scalable visuals.
2. Image Trace
Image Trace is a feature in vector software that converts raster images into vector paths. This tool automatically detects edges and colors, simplifying the process of creating vector art from bitmap images.
3. Import Formats
Import vector file formats refer to the file types supported by vector software for opening and editing images. These formats include AI, SVG, PDF, and more, ensuring flexibility when working with various graphic sources.
J
We focus on essential terms starting with J, highlighting tools and concepts that improve precision and versatility in vector design.
- Join
- JPEG
- Justify
1. Join
Join is a tool in vector software used to connect two separate paths or lines, creating a single continuous path. It is commonly used to refine shapes and ensure seamless connections in complex designs.
2. JPEG
JPEG (Joint Photographic Experts Group) is a popular raster image format. While not inherently vector-based, it can be used as a source for vectorization in the design process, especially when converting images using vector tools.
3. Justify
Justify is a text alignment option in vector software that evenly distributes text across a line or paragraph. This creates a clean and organized appearance, commonly used in typography and layout design.
K
In this section of the vector art conversion, we explore important terms starting with K, focusing on tools and features that enhance alignment and customization in vector design.
- Kerning
- Knife Tool
- Knockout Group
1. Kerning
Kerning is the adjustment of space between individual letters in a word to create visually balanced and aesthetically pleasing text. Unlike tracking, which adjusts spacing uniformly across all characters, kerning focuses on specific letter pairs that may appear too close or too far apart.
In vector graphics, kerning is essential for creating professional typography that is both readable and visually appealing. Proper kerning ensures that text flows smoothly and maintains consistency, making it a critical aspect of logo design, headlines, and branding materials where precision is key.
2. Knife Tool
The Knife Tool is a vector design feature used to cut or split shapes and paths into separate sections. This tool is particularly useful for creating custom shapes or dividing objects for detailed editing.
3. Knockout Group
A Knockout Group is a feature that allows overlapping objects to create transparent effects by cutting out areas where they intersect. This is commonly used for creating complex designs with layered transparency effects.
L
Here we focuses on key terms starting with L, highlighting tools and techniques that enhance organization and creativity in vector design.
- Layers
- Live Paint
- Line Segment
1. Layers
Layers are organizational tools in vector software that allow designers to separate and manage different elements of a design. By using layers, you can work on specific parts of a project without affecting others, ensuring precision and efficiency.
2. Live Paint
Live Paint is a feature in vector graphics software that enables designers to fill shapes with colors, gradients, or patterns, even if the shapes are not fully enclosed. It simplifies the coloring process for complex artwork.
3. Line Segment
A Line Segment is a straight path between two anchor points in vector design. It is a basic building block for creating shapes, illustrations, and other design elements, offering precision and simplicity.
M
This section highlights essential terms starting with M, focusing on tools and features that offer precision, versatility, and efficiency in vector design.
- Masking
- Mesh Tool
- Miter Limit
1. Masking
Masking is a technique in vector design that uses one shape to hide or reveal parts of another. It’s widely used to create intricate and visually engaging effects by controlling the visibility of certain areas of a design.
2. Mesh Tool
The Mesh Tool allows designers to create gradients within a shape by dividing it into a grid of points. Each point can have its own color, enabling complex and realistic shading effects in vector artwork.
3. Miter Limit
Miter Limit is a setting in vector software that controls how sharp or pointed the corners of a path appear when using a stroke. Adjusting the miter limit helps maintain clean and precise edges in designs.
N
Here, it explores terms starting with N, emphasizing tools and concepts that enhance precision and control in vector design.
- Node
- Navigator Panel
- Negative Space
1. Node
A node is a point on a vector path that defines its shape and direction. Nodes can be adjusted to manipulate lines and curves, giving designers precise control over the structure of their artwork.
2. Navigator Panel
The Navigator Panel is a tool in vector software that provides an overview of the entire workspace. It allows designers to zoom in and out and quickly navigate to specific areas of a design for detailed editing.
3. Negative Space
Negative Space refers to the empty or unused areas around and between design elements. It plays a crucial role in creating balanced and visually appealing compositions, often used to highlight or frame the main subject.
O
Here, we focuses on terms starting with O, highlighting tools and features that improve design flexibility and precision in vector art.
- Opacity
- Outline Stroke
- Offset Path
1. Opacity
Opacity refers to the transparency level of an object in vector design. By adjusting opacity, designers can create layered effects, add depth, or make certain elements blend seamlessly into the background.
2. Outline Stroke
Outline Stroke is a feature that converts a stroke (line thickness) into a separate, editable shape. This is useful for creating complex designs or adding effects to the outline of an object.
3. Offset Path
Offset Path is a tool that generates a new path at a specified distance from an existing one. It’s commonly used to create outlines, add layers to designs, or produce consistent spacing between elements.
P
This part of the vector art glossary explores key terms beginning with P, emphasizing tools and features that boost creativity and ensure precision in vector design.
- Path
- Pen Tool
- Pixel Preview
1. Path
A path is a line or shape created by connecting a series of anchor points in vector design. Paths can be open (a line) or closed (a complete shape), forming the foundation of all vector artwork.
2. Pen Tool
The Pen Tool is one of the most essential tools in vector software, used to create and edit paths with precision. It allows designers to place anchor points and adjust curves, offering complete control over the design process.
3. Pixel Preview
Pixel Preview is a feature in vector software that displays how a vector design will appear as a rasterized image. This is useful for ensuring the design looks sharp and clear when exported for web or print use.
Q
This part of the vector terminology guide focuses on terms beginning with Q, showcasing tools and concepts that enhance accuracy and flexibility in vector artwork.
- Quick Selection
- Quadratic Curve
- Quarter Tone
1. Quick Selection
Quick Selection is a tool that helps designers easily select parts of a design or image based on color or texture. Although more common in raster software, it can be useful in vector work for masking or layering.
2. Quadratic Curve
A Quadratic Curve is a type of curve in vector graphics defined by a single control point between the start and end points. It’s simpler than a Bezier curve but still allows for smooth and precise shapes.
3. Quarter Tone
Quarter Tone is a design technique used to create shading or texture by dividing tones into smaller sections, often for halftone or dot patterns. It’s commonly applied in vector art for a vintage or artistic effect.
R
Here, we cover key terms starting with R, emphasizing tools and concepts that enhance clarity, accuracy, and efficiency in vector design.
- Raster Image
- Resolution
- RGB Color Model
1. Raster Image

A raster image is a digital graphic composed of tiny squares called pixels, arranged in a grid. Each pixel represents a single point of color, and collectively, they form the entire image. Raster images are commonly used for detailed visuals like photographs and complex textures, where color gradients and fine details are essential.
Unlike vector graphics, which are based on mathematical paths, raster images have fixed resolutions.
This means that their quality is dependent on the number of pixels per inch (PPI) or dots per inch (DPI). When scaled beyond their original resolution, raster images often lose clarity and appear blurry or pixelated.
2. Resolution
Resolution refers to the level of detail in an image, usually measured in DPI (dots per inch) or PPI (pixels per inch). In vector design, resolution is independent of scaling, ensuring clarity at any size.
3. RGB Color Model
The RGB Color Model is an additive color model used in digital displays. It combines Red, Green, and Blue light to produce a wide range of colors, making it ideal for designing vector art for web and screen applications.
S
Here, we explore terms starting with S, shedding light on tools and features that bring greater adaptability and artistic charm to vector design.
- SVG (Scalable Vector Graphics)
- Stroke
- Swatches
1. SVG (Scalable Vector Graphics)
SVG is a widely used file format for vector graphics. It is based on XML, making it lightweight and ideal for web use. SVG files can be scaled to any size without losing quality, ensuring crisp visuals for both small icons and large graphics.
2. Stroke
A stroke refers to the outline or border applied to a path or shape in vector graphics. Designers can customize the stroke’s width, color, and style to add depth and emphasis to their designs.
3. Swatches
Swatches are predefined color palettes or patterns that designers can apply to fills and strokes in vector artwork. They simplify the design process by ensuring consistent and efficient color application across projects.
T
In this segment, we dive into key terms beginning with T, showcasing tools and features that enhance accuracy and adaptability in creating vector artwork.
- Typography
- Transparency
- Trim Marks
1. Typography
Typography refers to the art and technique of arranging text in vector designs. It includes choosing fonts, adjusting kerning, leading, and alignment to create visually appealing and readable text layouts.
2. Transparency
Transparency allows designers to adjust the opacity of an object, making it partially or fully see-through. This feature is commonly used to layer elements and create depth or subtle blending effects in vector art.
3. Trim Marks
Trim Marks are guide lines added to a design to indicate where it should be cut during printing. These marks ensure that the final printed piece matches the intended dimensions and layout.
U
This section of the vector art conversion guide explores terms starting with U, highlighting tools and features that improve usability and precision in vector designs.
- Ungroup
- Units
- User Interface
1. Ungroup
Ungroup is a feature in vector software that separates grouped objects into individual elements. It allows designers to edit or move each object independently, offering greater flexibility in complex designs.
2. Units
Units refer to the measurement system used in vector software to define dimensions, such as pixels, inches, millimeters, or points. Designers can choose units based on project requirements to ensure precision and accuracy.
3. User Interface
The User Interface (UI) of vector software includes the tools, panels, and menus that enable designers to interact with the program. A well-designed UI enhances productivity and makes the design process intuitive and efficient.
V
Here, we cover significant concepts starting with V, emphasizing features and tools that bring greater flexibility and productivity to vector design workflows.
- Vector Graphic
- Variable Width Profile
- View Modes
1. Vector Graphic
A vector graphic is a digital image created using mathematical paths, allowing it to be resized infinitely without losing quality. It is ideal for creating logos, illustrations, and scalable designs for both print and digital use.
2. Variable Width Profile
A Variable Width Profile is a feature that allows designers to adjust the thickness of strokes along a path. It adds dynamic variations to lines, enhancing the artistic and realistic feel of vector artwork.
3. View Modes
View Modes are options in vector software that let designers see their work in different perspectives, such as outline view, preview mode, or pixel preview. These modes help refine details and ensure design accuracy.
W
Now, we delve into important terms beginning with W, highlighting tools and features that contribute to accuracy and innovation in vector artwork.
- Warp Tool
- Workspace
- Wrap Text
1. Warp Tool
The Warp Tool is a feature in vector software that allows designers to distort or reshape objects and paths. It is commonly used to create custom shapes, add artistic effects, or adjust elements for a more dynamic design.
2. Workspace
The Workspace is the layout of tools, panels, and menus in vector design software. It can be customized to suit a designer’s workflow, improving efficiency and making the creative process more intuitive.
3. Wrap Text
Wrap Text is a feature that enables text to flow around an object or shape. It is often used in layouts and illustrations to integrate text seamlessly into the design while maintaining readability and visual balance.
X
This section of the vector art conversion guide highlights key terms starting with X, focusing on tools and concepts that enhance precision and functionality in vector designs.
- X-Axis
- XML
- X-Height
1. X-Axis
The X-Axis is the horizontal axis in a Cartesian coordinate system, used in vector design to define the horizontal position of objects. It helps designers maintain alignment and precision when positioning elements in a design.
2. XML
XML (Extensible Markup Language) is a format used in vector file types like SVG to store and structure data. It allows vector files to be easily edited, shared, and integrated into web and application development.
3. X-Height
X-Height refers to the height of lowercase letters in typography, excluding ascenders and descenders. It plays a key role in the readability and balance of text in vector designs.
Y
This part explores key terms starting with Y, emphasizing tools and concepts that enhance accuracy and effective color control in vector design.
- Y-Axis
- Yellow Channel
- YUV Color Space
1. Y-Axis
The Y-Axis is the vertical axis in a Cartesian coordinate system, used in vector design to define the vertical position of objects. It helps designers maintain proper alignment and balance when arranging elements in a composition.
2. Yellow Channel
The Yellow Channel is part of the CMYK color model, representing the yellow component in color separation for printing. It ensures accurate color reproduction in vector designs intended for print media.
3. YUV Color Space
The YUV Color Space is a color model used in video processing and digital media. It separates brightness (Y) from color information (U and V), making it useful for vector art in multimedia and animation projects.
Z
Here, we explore important terms starting with Z, highlighting tools and ideas that enhance navigation and bring creative flair to vector designs.
- Zoom Tool
- Z-Order
- Zigzag Effect
1. Zoom Tool
The Zoom Tool is a feature in vector software that allows designers to magnify or reduce the view of their workspace. It helps in focusing on intricate details or getting an overview of the entire design.
2. Z-Order
Z-Order refers to the stacking order of objects in a vector design. It determines which elements appear in front or behind others, helping to manage layering and visual hierarchy in complex designs.
3. Zigzag Effect
The Zigzag Effect is a feature that transforms straight paths into zigzag patterns. It is often used to create decorative designs or add dynamic and playful elements to vector artwork.
Conclusion
Mastering vector art conversions is easier when you know the right terms and techniques. With this A to Z glossary, you’re well on your way to creating sharp, scalable designs that stand out.
At ZDigitizing, we specialize in providing high-quality vector art services at the most affordable rates. Whether you need a quick turnaround or a guaranteed quality design, we’ve got you covered. Plus, we offer a preview option so you can see your design before final delivery.
If you’re trying our service for the first time, you’ll get an exclusive 50% discount! Don’t wait—transform your designs today with our reliable and efficient vector art services.
Contact us now to get started!
FAQs
It is the process of transforming raster images (made of pixels) into vector graphics (made of paths). This ensures the design is scalable without losing quality, making it ideal for logos, illustrations, and prints.
The most common file formats include AI (Adobe Illustrator), EPS, SVG, and PDF. These formats are widely supported, versatile, and ideal for editing and printing vector designs.
Popular tools for vector conversion include Adobe Illustrator, CorelDRAW, and Inkscape. These programs offer advanced features to create and refine vector graphics with precision.